Si quieres aprender a generar Excel con JavaScript, quédate, porque en este tutorial, vamos a hablar sobre SheetJs. Una biblioteca de Excel javascript que le permite hacer muchas cosas con Excel, como crear un libro de exportación desde cero, convertir una tabla html, una matriz o JSON en un archivo xlsx descargable. Y lo mejor es que todo se hará solo en el lado del navegador. Ningún script del lado del servidor o AJAX involugenerar excel con javascriptcrado en absoluto!

Existen 2 versiones de SheetJS, una es la versión comunitaria que es gratuita y la versión Pro que tiene la función extendida. Obviamente, vamos a utilizar la versión de comunidad para este tutorial. Solo descargue desde github y copie xlsx.full.min.js en su directorio web e inclúyalo a su etiqueta de script
Creación de un libro de trabajo
Ahora comencemos con la creación de un nuevo libro de trabajo llamando a la función de utilidad book_new () que devolverá un objeto de libro vacío.
var wb = XLSX.utils.book_new();
Puede actualizar las propiedades del libro de trabajo como título, tema, autor con wb.Props.
wb.Props = {
Title: "SheetJS Tutorial",
Subject: "Test",
Author: "Red Stapler",
CreatedDate: new Date(2017,12,19)
};
Ahora que tenemos el libro de trabajo, el siguiente paso es crear una hoja de trabajo y agregarla al libro de trabajo. Primero, deberá asignar un nuevo nombre de hoja y insertarlo en la matriz SheetNames.
wb.SheetNames.push("Test Sheet");
Luego, para el contenido dentro de la hoja, tiene varias opciones. Ha creado una hoja desde una matriz de matriz, JSON o tabla html. Para este tutorial, voy a usar array of array. La estructura es bastante sencilla. Cada matriz representa los datos de la fila y los miembros son el contenido de la celda.
var ws_data = [['hello' , 'world']]; //a row with 2 columns
Ahora cree la hoja de esta matriz usando aoa_to_sheet ()
var ws = XLSX.utils.aoa_to_sheet(ws_data);
Y asigne el objeto de hoja a la matriz Hojas de libro de trabajo.
wb.Sheets["Test Sheet"] = ws;
Enhorabuena, ahora ha creado un libro de trabajo y una hoja de trabajo con la primera fila de datos. El siguiente paso es generar un archivo xlsx.
Exportando libro de trabajo para descargar
Necesitamos exportar el libro de trabajo como binario xlsx. Use la función de escritura y luego pase el bookType como xlsx y el tipo de salida como binario
var wbout = XLSX.write(wb, {bookType:'xlsx', type: 'binary'});
Ahora tenemos nuestros datos binarios xlsx en wbout var. Sin embargo, el tipo de contenido correcto para el archivo de Excel es el flujo de octetos, por lo que deberá convertir los datos binarios en octetos. Podemos lograrlo mediante el uso de arrayBuffer, UInt8Array y operaciones de bits como esta.
function s2ab(s) {
var buf = new ArrayBuffer(s.length); //convert s to arrayBuffer
var view = new Uint8Array(buf); //create uint8array as viewer
for (var i=0; i<s.length; i++) view[i] = s.charCodeAt(i) & 0xFF; //convert to octet
return buf;
}
Vamos a utilizar Filesaver.js y Blob para manejar el guardado de archivos para la compatibilidad con varios navegadores. Use la función saveAs () y cree un nuevo objeto Blob a partir de una matriz de octetos. Establecer el tipo de contenido como octet-stream . siga por el nombre de archivo de Excel que le gustaría.
$("#button-a").click(function(){
saveAs(new Blob([s2ab(wbout)],{type:"application/octet-stream"}), 'test.xlsx');
});
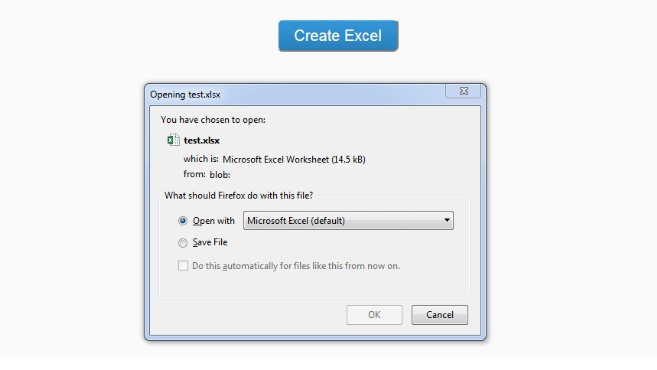
Estamos listos; ¡Vamos a probarlo!


Sheetjs tutorial
Puedes verlo en acción en el siguiente vídeo.
Así que esa es la base de cómo crear un archivo Excel con javascript puro utilizando SheetJS. En el siguiente tutorial, le mostraremos cómo convertir una tabla HTML en un archivo de Excel en solo unos minutos con SheetJS.
Código fuente
<html>
<head>
<script src="jquery-2.1.4.js"></script>
<script lang="javascript" src="xlsx.full.min.js"></script>
<script lang="javascript" src="FileSaver.min.js"></script>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div id="navbar"><span>Red Stapler - SheetJS </span></div>
<div id="wrapper">
<button id="button-a">Create Excel</button>
</div>
<script>
var wb = XLSX.utils.book_new();
wb.Props = {
Title: "SheetJS Tutorial",
Subject: "Test",
Author: "Red Stapler",
CreatedDate: new Date(2017,12,19)
};
wb.SheetNames.push("Test Sheet");
var ws_data = [['hello' , 'world']];
var ws = XLSX.utils.aoa_to_sheet(ws_data);
wb.Sheets["Test Sheet"] = ws;
var wbout = XLSX.write(wb, {bookType:'xlsx', type: 'binary'});
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i=0; i<s.length; i++) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
$("#button-a").click(function(){
saveAs(new Blob([s2ab(wbout)],{type:"application/octet-stream"}), 'test.xlsx');
});
</script>
</body>
</html>
Aprende más:
| Efectos css |
| Sistema de ventas en java |
| Exportar tabla html a excel |