Con CSS3, las cosas sofisticadas como el efecto 3D y la transformación nunca han sido tan fáciles. Muchas propiedades CSS3 permiten a los diseñadores web mejorar el diseño web y mejorar la experiencia del usuario de manera espectacular.
10 efectos CSS 3D

En este artículo, hemos reunido una colección de ejemplos de efectos 3D CSS de muchos grandes desarrolladores y diseñadores de todo el mundo para iluminar tu idea e inspiración. Algunos son CSS puro mientras que otros requieren un javascript.
El código fuente está disponible haciendo clic en cada imagen a continuación.
A continuación te presentamos los mejores 10 Efectos css:
Slicebox 3D

¿Buscando diapositivas de imágenes en un cubo 3D? ¡Aquí está el para ti!
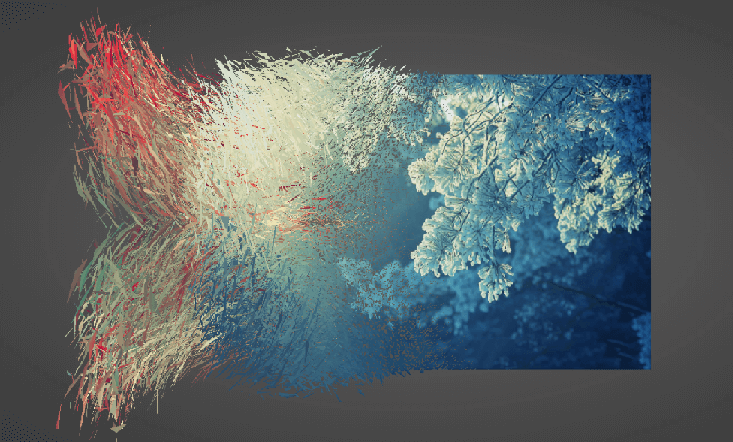
Transición de imagen
En combinación con THREE.js : esta presentación de imágenes dejará a sus visitantes aturdidos. No te lo puedes perder, confía en mí!

Gráfico de barras 3D
Convierte tu aburrido gráfico 2D plano en 3D uno. Verifique la demostración en vivo y obtenga el código fuente haciendo clic en la imagen de abajo.

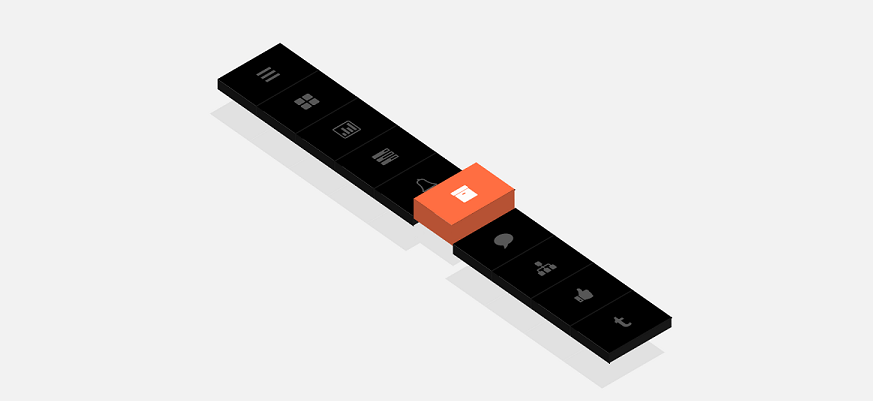
Barra de navegación 3D
¿Navbar horizontal en la parte superior de su sitio de nuevo? Prueba este!

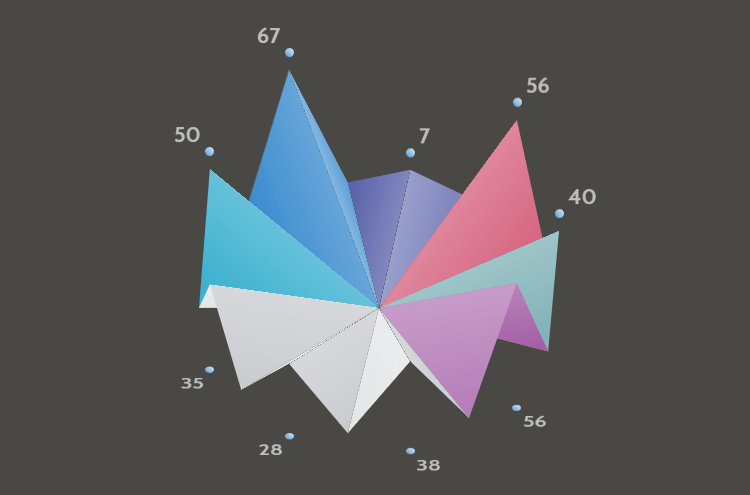
Gráfico animado 3D
Gráfico 3D lleno de animación al cambiar los datos.

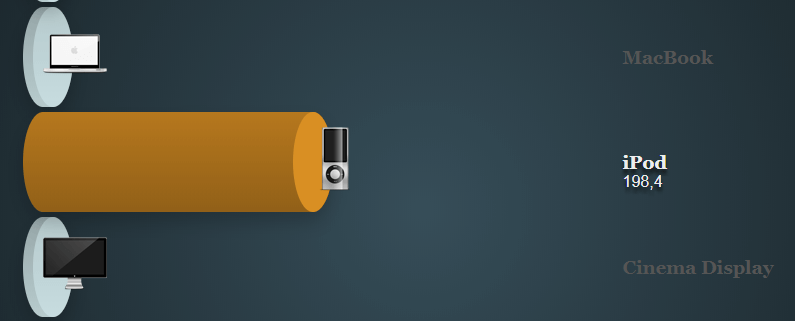
Barra de progreso de CSS puro
Olvidó la barra de progreso 2D normal y compruebe esta barra de progreso 3D de CSS puro

Cargador CSS Helix
Una buena animación de carga para su sitio que puede mantener la atención de los usuarios durante mucho tiempo.

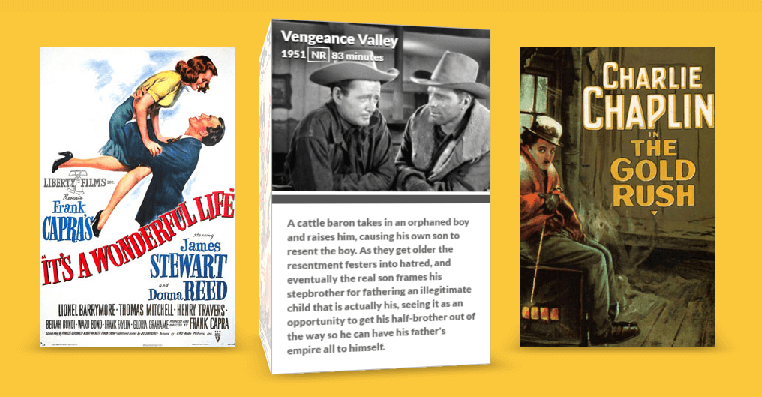
3D Box Previewer
¡Agrupe el contenido relacionado en una caja y mueva el mouse sobre para obtener una vista previa!

3D Flip Previewer
Una combinación perfecta para agregar efecto de desplazamiento a tu elemento.

Error 3D 404
Reemplace su antigua página de error 404 aburrido con el elemento 3D giratorio.
Puedes verlos todos a la vez en este vídeo a continuación.
Eso es todo. Espero que esto te dé algunas ideas e inspiración.
Sigue aprendiendo con nosotros:
| Generar pdf JavaScript |
| Qué es vanilla JavaScript |
| Geolocalización JavaScript |