En esta entrega haremos un formulario de contacto desarrollado en Bootstrap 4 y PHP. Este script php, incluye validación de jQuery en los campos obligatorios, para el diseño del formulario se ha utilizado el Framework de Bootstrap en su versión 4, HTML5, CSS3 y JQuery. El código ha sido escrito de una manera simple, por la cual puede integrarse fácilmente en tu sitio web.

Este formulario de contacto puede ser usado para tu organización, negocio, empresa o sitio web personal.
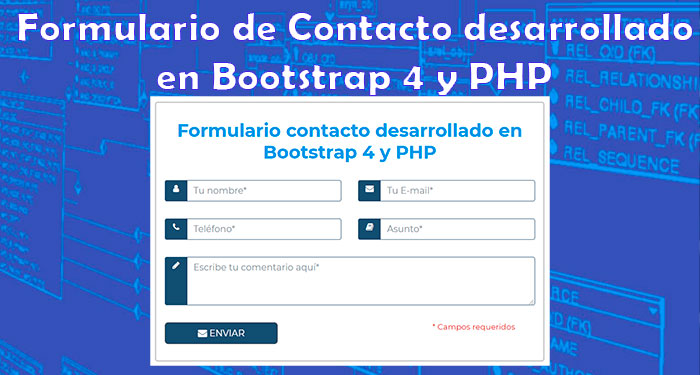
Formulario de contacto desarrollado en Bootstrap 4 y PHP
Características del script:
- AJAX habilitado (sin recargas de la página)
- Código HTML válido de W3C
- Validación jQuery de los campos requeridos
- HTML5, CSS3 y jQuery
- Diseño 100% responsive y apto para dispositivos móviles
- Iconos de Font Awesome
- Compatibilidad en navegadores web
- Totalmente personalizable
- Fácil integración en tu sitio
- Código limpio
Instalación en tu servidor web
- Descargar los archivos fuentes del script que se deja en esta pagina.
- Copiar y descomprimir el archivo tu servidor web, al final tendrás una carpeta llamada “contact-form”, a la cual podrás acceder desde el navegador como: http://tu-dominio.com/contact-form/ o localhost/miscript
- Configurar la dirección de correo electrónico a la que se enviarán las solicitudes de cotización desde tu sitio web, para ello debes editar el archivo llamado: process.php, que se encuentra en el directorio root de nuestro proyecto.
<?php
if (isset($_POST['fname'])){
$nombres=htmlentities($_POST['fname']);
$email_cliente=htmlentities($_POST['email']);
$telefono=htmlentities($_POST['phone']);
$subject=utf8_decode($_POST['subject']);
$mensaje=htmlentities($_POST['message']);
/*SIGUE RECOLECTANDO DATOS PARA FUNCION MAIL*/
$message = '';
$message .= '<p>Hola, ha sido registrado un nuevo mensaje desde el formulario de contacto del sitio web, según el detalle siguiente:</p> ';
$message .= '<p>Cliente: '.$nombres.'</p> ';
$message .= '<p>Email: '.$email_cliente.'</p> ';
$message .= '<p>Teléfono: '.$telefono.'</p> ';
$message .= '<p>Mensaje: '.$mensaje.'</p> ';
$header = "MIME-Version: 1.0\r\n";
$header .= "Content-type: text/html; charset=UTF-8\r\n";
$header .= "From: ". $nombres . " <" . $email_cliente . ">\r\n";
$email='';//Ingresa tu dirección de correo
if (mail($email,$subject,$message,$header)){
echo 'success';
} else {
echo 'No se pudo enviar el mensaje.';
}
/*FINALIZA RECOLECTANDO DATOS PARA FUNCION MAIL*/
}
?>
Nota: Es requerido tener un servidor de correo configurado para que el sistema pueda enviar el mensaje de notificación a tu buzón de correo electrónico.
Espero uses este formulario de contacto en tus proyectos ya que tiene muy buena pinta o estética el formulario.
Descargar Código Fuente de Formulario de Contacto en Bootstrap 4 y PHP
También te puede interesar:
| Punto de venta en java |
| Tarjeta de red modo promiscuo |
| Sheetjs example |
| Cargando gif |