El desarrollo web no puede ser más fácil en estos días con muchos recursos y herramientas para ayudarlo. Si no te estás aprovechando de estos, es posible que te falten algunos trucos. En este artículo, hemos seleccionado las 5 Herramientas WebDev que te ahorraran tiempo que te encantarán. Vamos a echarles un vistazo y puedas usar en tus proyectos.
5 Herramientas WebDev que te ahorraran tiempo

Flaticon

Flat Icon es una tendencia en estos días con un diseño de tema minimalista y plano. Pero ya no tienes que dibujarlos desde cero con Flaticon. ¡Puedes elegir el ícono de modelo de las categorías y luego ajustar el color, el tamaño y más!
Generador de favicon

¿Se pregunta cómo poner un Favicon en su sitio web? Deja que Real Favicon Generator lo haga por ti. Simplemente cargue su favicon y generará todo el código necesario para usted. Sólo tienes que copiar, pegar y listo.
HTMLShell

Simple pero efectivo, HTMLShell generará un esqueleto HTML para ti. Puedes elegir lo que necesitarás incluir en tu archivo HTML. Por ejemplo, JQuery, Modernizer, X-UA-compatible y más.
Lorem Ipsum Generator
 Este es tu mejor amigo si deseas que se llene algún texto de Ipsum de lorem como contenido ficticio para propósitos de diseño o prueba. Con Lipsum , puede elegir el idioma deseado y la duración de su lorem Ipsum.
Este es tu mejor amigo si deseas que se llene algún texto de Ipsum de lorem como contenido ficticio para propósitos de diseño o prueba. Con Lipsum , puede elegir el idioma deseado y la duración de su lorem Ipsum.
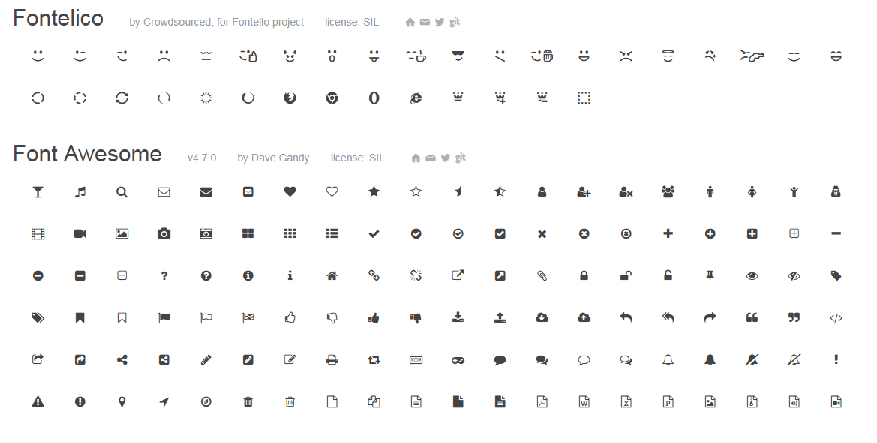
Fontello
 El icono de CSS se está volviendo popular. Sin embargo, si no estás seguro de cómo crear el tuyo, Fontello es para ti. Puede elegir el icono existente y hacer su propio conjunto de fuentes. O sube tu propia imagen y conviértela en un archivo de fuente.
El icono de CSS se está volviendo popular. Sin embargo, si no estás seguro de cómo crear el tuyo, Fontello es para ti. Puede elegir el icono existente y hacer su propio conjunto de fuentes. O sube tu propia imagen y conviértela en un archivo de fuente.
Te puede interesar: Diseño de Tarjeta de Estilo RPG con efecto de Desplazamiento HTML y CSS
Si conoces mas herramientas puedes comentarla para agregarlos en la entrada o crear una posteriormente. Saludos
