Mostrar una animación de carga es una excelente manera de mejorar la experiencia del usuario para su sitio web. Le dice al usuario que algo está funcionando en segundo plano y (probablemente) no se cuelga ni se congela. Una buena animación también hace que la espera sea menos aburrida para el visitante. ¡Así que en este artículo, hemos seleccionado 5 mejores animaciones de Carga de CSS que debes usar en tus proyectos.
5 animaciones de carga CSS

Nota: Algunos de ellos utilizan la transformación CSS3, por lo que es posible que algunos navegadores antiguos no sean compatibles.
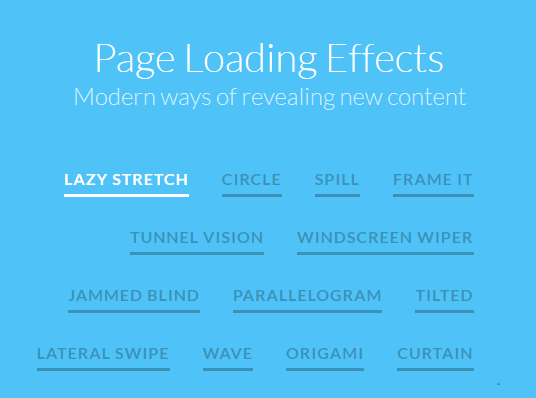
Varios efectos de carga de página
Una forma elegante de una animación de carga de CSS y SVG pura adecuada para contenido AJAX / dinámico de Mary Lou
Spinkit
Si eres un diseñador minimalista, echa un vistazo a SpinKit. Una animación de carga simple pero genial!
Encantador
Otra interesante precarga con transformación CSS y SVG.
Google Loader
Reconoce que los colores? Es google
Cargadores.css
Pure CSS cargando la animación. Diseño limpio y fácil de implementar. ¡Elige lo que más te convenga!
Ya tienes 5 animaciones de carga o espera para que puedas usar en tus proyectos web.