2020 es otro año emocionante para el diseño web, ya que se han introducido muchas nuevas tecnologías web. En este artículo vamos a hablar sobre 5 tendencias de diseño web en 2023 que jugarán un papel importante. ¡Vamos a ver!
5 Tendencias de Diseño Web 2023

WebXR
Quizás la noticia más actual para el diseño web este año es que la API de WebXR ahora está disponible en Chrome. WebXR es la próxima versión de WebVR que ahora incluye todos los dispositivos, sensores y controladores de realidad virtual y realidad aumentada.
Ahora los desarrolladores web pueden crear una experiencia inmersiva completa de Realidad Virtual en su sitio web sin preocuparse por la fragmentación de los auriculares y controladores VR (HTC Vive, Oculus, Windows Mixed Reality, etc.)
Podemos esperar ver un diseño web de realidad virtual más emocionante este año. Aquí hay unos ejemplos.


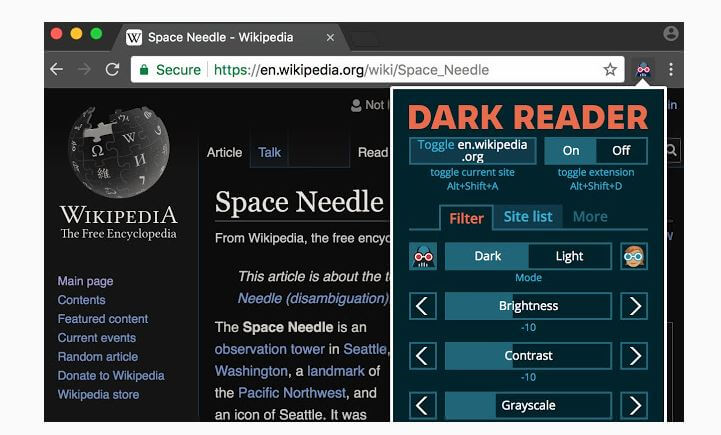
Modo oscuro
Mucha gente prefiere el esquema de color oscuro cuando navega por la web por varias razones. Cansancio visual, ahorro de batería, etc. Y algunos incluso intentan usar el complemento del navegador para forzarlo en los sitios web. Por esta razón, hay una nueva característica de CSS que prefiere el esquema de color que detecta si su navegador o el esquema de color de Windows está en modo oscuro. Esto permitió al diseñador web cambiar el esquema de color de su sitio web en consecuencia.

WebGL 2.0
Desde el lanzamiento estable de WebGL 2.0 en 2017, seguimos viendo un diseño web cada vez más sorprendente que lo utiliza. Three.js es una de las bibliotecas WebGL más populares que maneja miles (si no millones) de sitios web en 3D.
Los desarrolladores web ahora pueden trabajar con sombreadores y crear sorprendentes efectos visuales, juegos y animaciones más fácil que nunca. Y definitivamente veremos sitios web de WebGL más impresionantes en 2020. Vea esta lluvia realista a continuación como ejemplo (lea el tutorial aquí )

SVG y filtros
SVG y SVG filter es una de las tendencias de diseño web que se avecina en este año. Le permite crear un efecto sorprendente y complicado sin necesidad de un solo JavaScript.
Diseño minimalista
La velocidad de carga y la capacidad de respuesta del sitio web ahora forman parte de la clasificación de los motores de búsqueda. Diseño minimalista, nuevamente sigue siendo una tendencia fuerte. Con menos elementos para cargar y menos JavaScript para procesar, el diseño mínimo puede hacer que su sitio web se cargue más rápido y al mismo tiempo ofrece un aspecto elegante.

Y eso es todo para la tendencia de diseño web de los 5 principales en 2020. Estoy seguro de que este año encontraremos muchos diseños web increíbles. Te puede interesar: 10 portafolios de Developer para inspirarte